This site is the archived OWASP Foundation Wiki and is no longer accepting Account Requests.
To view the new OWASP Foundation website, please visit https://owasp.org
Difference between revisions of "OWASP JBroFuzz Tutorial"
| Line 33: | Line 33: | ||
The 'Fuzzing' tab is where you craft your request message to a particular host. Once that is in place, you can select any part of the request and proceed into adding any number of payloads. We shall see how in later sections. | The 'Fuzzing' tab is where you craft your request message to a particular host. Once that is in place, you can select any part of the request and proceed into adding any number of payloads. We shall see how in later sections. | ||
| − | • In the 'URL' field type: | + | • In the 'URL' field type: http://www.google.com/ http://www.google.com |
| − | Unlike conventional URLs, the URL field in JBroFuzz is only used for the underlying protocol (HTTP or HTTPS), host name (e.g. | + | Unlike conventional URLs, the URL field in JBroFuzz is only used for the underlying protocol (HTTP or HTTPS), host name (e.g. www.yahoo.com) and (optionally) port number. |
All remaining information pasted or typed into the 'URL' field will be ignored; you are expected to enter it in the 'Request' field below. | All remaining information pasted or typed into the 'URL' field will be ignored; you are expected to enter it in the 'Request' field below. | ||
| Line 45: | Line 45: | ||
Treat the 'URL' and 'Request' fields as the two stages of a 'telnet' session on port 80; you are effectively using the 'URL' field to specify the equivalent of: | Treat the 'URL' and 'Request' fields as the two stages of a 'telnet' session on port 80; you are effectively using the 'URL' field to specify the equivalent of: | ||
| − | <tt>>telnet | + | <tt>>telnet www.google.com 8088</tt> |
As equivalent to: | As equivalent to: | ||
| − | + | http://www.google.com:8088 | |
or in the case of HTTPS: | or in the case of HTTPS: | ||
| − | + | https://www.google.com:8088 | |
Naturally, default ports for HTTP is 80 and HTTPS is 443. | Naturally, default ports for HTTP is 80 and HTTPS is 443. | ||
| Line 59: | Line 59: | ||
• In the 'Request' field type: | • In the 'Request' field type: | ||
| − | GET / HTTP/1.0 | + | <code> |
| − | + | GET / HTTP/1.0<br> | |
| + | <br> | ||
| + | </code> | ||
And press 'Enter' twice | And press 'Enter' twice | ||
| Line 78: | Line 80: | ||
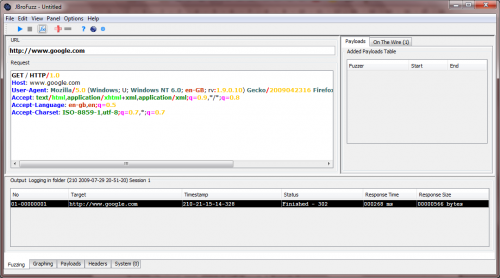
You should see a response received in the bottom part of the 'Fuzzing' panel. Double click (or right click for more options) to see the information exchanged; typically this would be a 302 redirect pointing you to another location. Congratulations, you have just said "Hello" to Google! | You should see a response received in the bottom part of the 'Fuzzing' panel. Double click (or right click for more options) to see the information exchanged; typically this would be a 302 redirect pointing you to another location. Congratulations, you have just said "Hello" to Google! | ||
| − | [[Image:002-JBroFuzz-Tutorial.png|thumb| | + | [[Image:002-JBroFuzz-Tutorial.png|thumb|500px|left|JBroFuzz Hello Google!]] |
Now this would typically be enough under RFC rules, to get a response back; but damn all the bots out here, most websites require further information to respond back. So, in the 'Request' field let's pretend to be a (kind of) legitimate browser by typing: | Now this would typically be enough under RFC rules, to get a response back; but damn all the bots out here, most websites require further information to respond back. So, in the 'Request' field let's pretend to be a (kind of) legitimate browser by typing: | ||
Revision as of 20:45, 29 July 2009
JBroFuzz Tutorial
Introduction
“If you can’t fuzz with JBroFuzz, you probably do not want to fuzz!”
The art of teaching, Mark Van Doren said, is the art of assisting discovery. Fuzzing is a representative discipline towards assisting the discovery of security vulnerabilities, that is just beginning to come of age. Over the last two years, through continuous development, JBroFuzz has attempted to expose the intrinsic beauty of the subject: Constantly submit a vast amount of payloads to a service, device or prompt, waiting for the one response that makes all the difference. This is the mentality that JBroFuzz embraces and attempts to offer back to security professionals.
Fuzzing as a concept goes beyond a conventional work flow or a standard methodology. I would argue that to know how to fuzz well, is to master a new language. Thus, similar to the process of learning a programming (or foreign) language, there are three things you must master:
• Grammar: How fuzzing as a process is structured
• Vocabulary: How to name fuzzing concepts you want to use
• Usage: Ways of achieving everyday effective results with fuzzing
There are a number of working examples described here within, which grep for statements such as “public static void main(String[] args)”. The majority of the content relates to reviewing these examples and putting the Java syntax into a fuzzing perspective.
To summarise, this tutorial focuses on customary and effective usage of fuzzing through the JBroFuzz Java APIs and the respective UI. It is targeting (without attacking them) web applications. Without further redo, let’s get fuzzing!
'Hello Google!' (forget 'Hello World')
As the traditional first program that you learn when indulging in a new programming language, 'Hello World!' represents the norm for understanding the basic output operations and syntax (let alone compiler and execution behaviour) of the language in question.
As with most web application security related tools, when I am given the responsibility to run them, often in order to understand how they work, I would first craft a legitimate, single request to a trusted (to be up and behaving) popular Internet location. Needless, to say this request more than on occasion finds itself on Google servers.
So 'Hello World!' for programming languages seems to transform to 'Hello Google!' for understanding how web application security related tools work. Let us see, how JBroFuzz does it.
• Double-click on JBroFuzz and browse to the 'Fuzzing' tab
JBroFuzz is constituted of tabs, typically located in the bottom or top (if you bother to change the settings) of the main window.
The 'Fuzzing' tab is where you craft your request message to a particular host. Once that is in place, you can select any part of the request and proceed into adding any number of payloads. We shall see how in later sections.
• In the 'URL' field type: http://www.google.com/ http://www.google.com
Unlike conventional URLs, the URL field in JBroFuzz is only used for the underlying protocol (HTTP or HTTPS), host name (e.g. www.yahoo.com) and (optionally) port number.
All remaining information pasted or typed into the 'URL' field will be ignored; you are expected to enter it in the 'Request' field below.
Still, if you want to just copy-paste a URL from a browser, hit [Ctrl+L] while you are not fuzzing, paste the URL value that you have copied from a browser and JBroFuzz will automatically do the work for you.
Examples of valid URL values to be put in the
Treat the 'URL' and 'Request' fields as the two stages of a 'telnet' session on port 80; you are effectively using the 'URL' field to specify the equivalent of:
>telnet www.google.com 8088
As equivalent to:
or in the case of HTTPS:
Naturally, default ports for HTTP is 80 and HTTPS is 443.
• In the 'Request' field type:
GET / HTTP/1.0
And press 'Enter' twice
This is where the body of the message you are sending is to be placed. So anything obeying HTTP/S protocol, such as GET and POST requests, header fields and/or HTML content should be included here.
As part of the process of fuzzing web applications with JBroFuzz you need to have done your homework, in terms of providing a base request message. This message is what will be used later on to add payloads to particular sections of the request.
• Hit 'Start' [Ctrl+Enter]
This will instigate the process of sending a single request to the specified host on a given (or default) port, over HTTP or HTTPS.
Once a connection has been established JBroFuzz will proceed to submit the message you have typed into the 'Request' field.
Finally, JBroFuzz will log all data sent and received into a file; accessing this file is typically a process of double clicking on the output line on the table at the bottom section of the 'Fuzzing' tab.
You should see a response received in the bottom part of the 'Fuzzing' panel. Double click (or right click for more options) to see the information exchanged; typically this would be a 302 redirect pointing you to another location. Congratulations, you have just said "Hello" to Google!
Now this would typically be enough under RFC rules, to get a response back; but damn all the bots out here, most websites require further information to respond back. So, in the 'Request' field let's pretend to be a (kind of) legitimate browser by typing:
GET / HTTP/1.0
Host: www.google.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.0; en-GB; rv:1.9.0.10) Gecko/2009042316 Firefox/3.0.10 (.NET CLR 3.5.30729) JBroFuzz/1.5
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8Accept-Language: en-gb,en;q=0.5Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Not forgetting to end the request typed with two returns: Press 'Enter' twice. Again, you should be able to see a line added with the response received back.
Practice sending single requests to a website of your choice by changing the URL and also the 'Host:' field from the 'Request' above. Also try accessing an HTTPS website.
Alternatively, you can use the shortcut [Ctrl+L] to type in your URL, with the 'Request' field filled automatically, based on the URL you have typed.