This site is the archived OWASP Foundation Wiki and is no longer accepting Account Requests.
To view the new OWASP Foundation website, please visit https://owasp.org
Difference between revisions of "Test Local Storage (OTG-CLIENT-012)"
(created new link to conform with the 4.0 guide) |
(web storage initial article) |
||
| Line 1: | Line 1: | ||
| − | + | == Brief Summary == | |
| + | Local Storage also known as Web Storage or Offline Storage is a mechanism to store data as key/value pairs tied to a domain and enforced by the same origin policy (SOP). | ||
| + | There are two objects, localStorage that is persistent and sessionStorage that is temporary. On average browsers allow to store in this storage around 5MB per domain, that compared to the 4KB of cookies is a big difference, but the key difference from the security perspective is that the data store in these two objects is stored in the client and never sent to the server. | ||
| − | |||
| − | |||
| − | |||
| − | |||
== Description of the Issue == | == Description of the Issue == | ||
| + | === localStorage === | ||
| + | |||
| + | Access to the storage is normally done using the setItem and getItem functions. The storage can be read from javascript which means with a single XSS an attacker would be able to extract all the data from the storage. | ||
| + | Also malicious data can be loaded into the storage via JavaScript so the application needs to have the controls in place to treat untrusted data. | ||
| + | Check if there are more than one application in the same domain like example.foo/app1 and example.foo/app2 because those will share the same storage. | ||
| + | |||
| + | Data stored in this object will persist until the window is closed, it is a bad idea to store sensitive data on this object or session indentifiers as these can be accesed via JavaScript. Session IDs stored in cookies can mitigate this risk using the httpOnly flag. | ||
| + | |||
| + | |||
| + | === sessionStorage === | ||
| + | |||
| + | Main difference with localStorage is that the data stored in this object is only accesible until the tab/window is closed which is a perfect candidate for data that doesn't need to persist between sessions. | ||
| + | It shares most of the properties and the getItem/setItem methods, so we will look for these identifiers in the code to check where in the code the storage is accesed. | ||
| + | |||
| + | |||
| + | |||
| + | == Black Box testing and example == | ||
| + | '''Example 1: Access to localStorage:''' <br> | ||
<br> | <br> | ||
| − | ... | + | Access to every element in localStorage with JavaScript:<br> |
| + | |||
| + | <pre> | ||
| + | for(var i=0; i<localStorage.length; i++) { | ||
| + | console.log(localStorage.key(i), " = ", localStorage.getItem(localStorage.key(i))); | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | same code can be applied to sessionStorage | ||
| + | |||
| + | |||
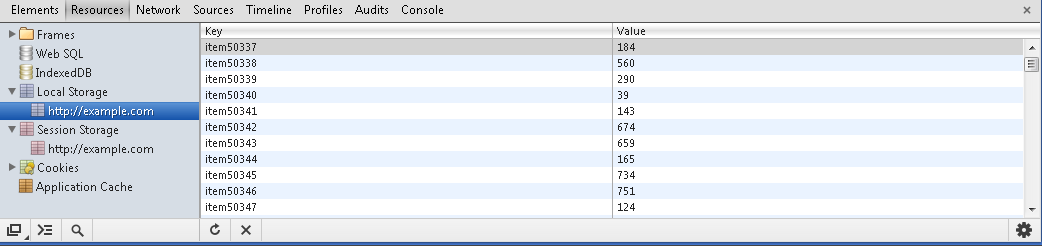
| + | Using Google Chrome, click on menu -> Tools -> Developer Tools. Then under Resources you will see 'Local Storage' and 'Web Storage' | ||
| + | |||
| + | [[File:storage-chrome.png]] | ||
| + | |||
| + | |||
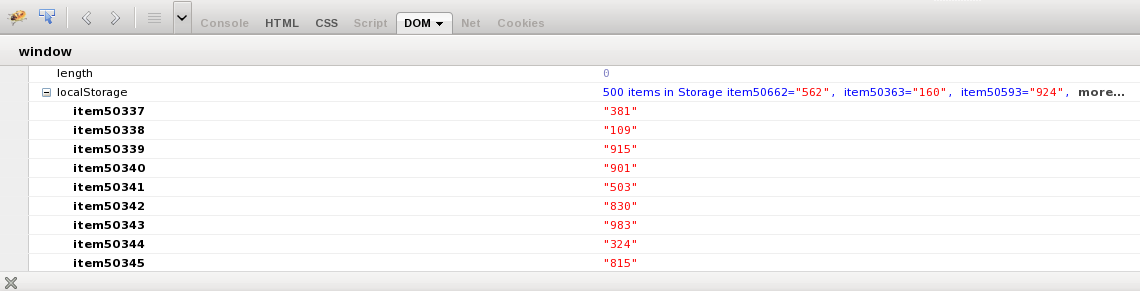
| + | Using Firefox and the addon Firebug you can inspect easily inspect the localStorage/sessionStorage object in the DOM tab | ||
| + | |||
| + | [[File:storage-firefox.png]] | ||
| + | |||
| + | |||
| + | Also, we can inspect these objects from the developer tools of our browser. | ||
| + | |||
| + | '''Example 2: XSS in localStorage:''' <br> | ||
<br> | <br> | ||
| − | == | + | Insecure assignment from localStorage can lead to XSS<br> |
| − | + | ||
| − | + | <pre> | |
| − | + | function action(){ | |
| − | . | + | |
| + | var resource = location.hash.substring(1); | ||
| + | |||
| + | localStorage.setItem("item",resource); | ||
| + | |||
| + | item = localStorage.getItem("item"); | ||
| + | document.getElementById("div1").innerHTML=item; | ||
| + | } | ||
| + | </script> | ||
| + | |||
| + | <body onload="action()"> | ||
| + | <div id="div1"></div> | ||
| + | </body> | ||
| + | </pre> | ||
| + | |||
| + | URL PoC: | ||
| + | |||
| + | http://server/StoragePOC.html#<img src=x onerror=alert(1)> | ||
| + | |||
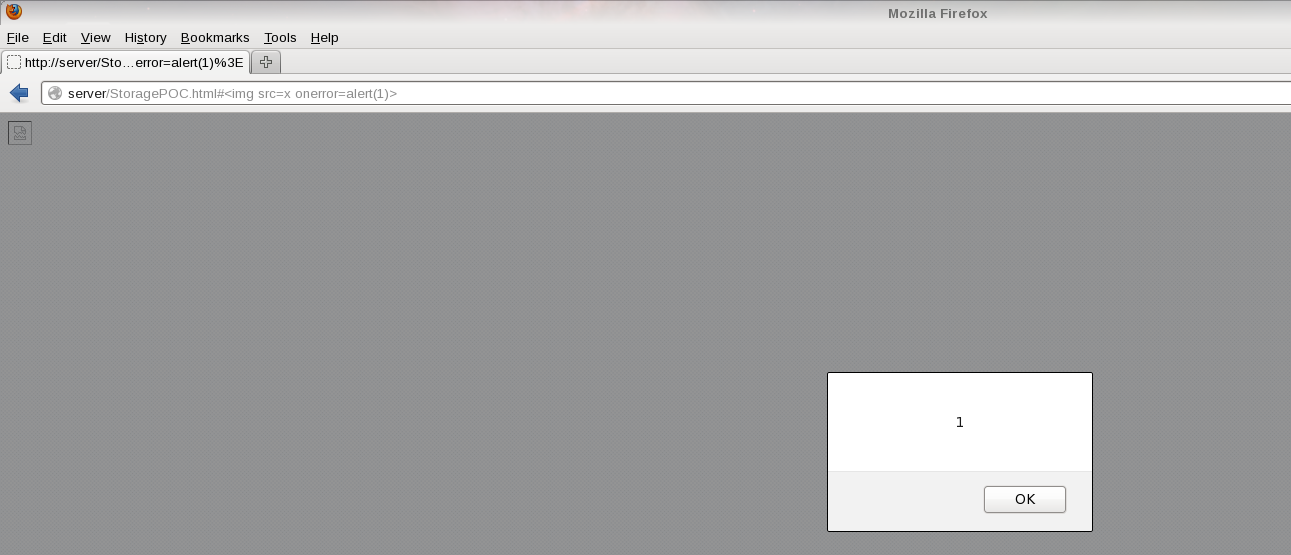
| + | [[File:Storage-xss.png]] | ||
| + | |||
| + | |||
== References == | == References == | ||
| − | ''' | + | |
| − | + | Whitepapers | |
| − | '''Tools''' | + | … |
| − | ... | + | http://www.w3.org/TR/webstorage/ |
| + | more? | ||
| + | |||
| + | Tools | ||
| + | * '''Firebug''' - http://getfirebug.com/ | ||
| + | * '''Google Chrome Developer Tools''' - https://developers.google.com/chrome-developer-tools/ | ||
| + | ... | ||
Revision as of 21:38, 30 November 2013
Brief Summary
Local Storage also known as Web Storage or Offline Storage is a mechanism to store data as key/value pairs tied to a domain and enforced by the same origin policy (SOP). There are two objects, localStorage that is persistent and sessionStorage that is temporary. On average browsers allow to store in this storage around 5MB per domain, that compared to the 4KB of cookies is a big difference, but the key difference from the security perspective is that the data store in these two objects is stored in the client and never sent to the server.
Description of the Issue
localStorage
Access to the storage is normally done using the setItem and getItem functions. The storage can be read from javascript which means with a single XSS an attacker would be able to extract all the data from the storage. Also malicious data can be loaded into the storage via JavaScript so the application needs to have the controls in place to treat untrusted data. Check if there are more than one application in the same domain like example.foo/app1 and example.foo/app2 because those will share the same storage.
Data stored in this object will persist until the window is closed, it is a bad idea to store sensitive data on this object or session indentifiers as these can be accesed via JavaScript. Session IDs stored in cookies can mitigate this risk using the httpOnly flag.
sessionStorage
Main difference with localStorage is that the data stored in this object is only accesible until the tab/window is closed which is a perfect candidate for data that doesn't need to persist between sessions. It shares most of the properties and the getItem/setItem methods, so we will look for these identifiers in the code to check where in the code the storage is accesed.
Black Box testing and example
Example 1: Access to localStorage:
Access to every element in localStorage with JavaScript:
for(var i=0; i<localStorage.length; i++) {
console.log(localStorage.key(i), " = ", localStorage.getItem(localStorage.key(i)));
}
same code can be applied to sessionStorage
Using Google Chrome, click on menu -> Tools -> Developer Tools. Then under Resources you will see 'Local Storage' and 'Web Storage'
Using Firefox and the addon Firebug you can inspect easily inspect the localStorage/sessionStorage object in the DOM tab
Also, we can inspect these objects from the developer tools of our browser.
Example 2: XSS in localStorage:
Insecure assignment from localStorage can lead to XSS
function action(){
var resource = location.hash.substring(1);
localStorage.setItem("item",resource);
item = localStorage.getItem("item");
document.getElementById("div1").innerHTML=item;
}
</script>
<body onload="action()">
<div id="div1"></div>
</body>
URL PoC:
http://server/StoragePOC.html#<img src=x onerror=alert(1)>
References
Whitepapers … http://www.w3.org/TR/webstorage/ more?
Tools
- Firebug - http://getfirebug.com/
- Google Chrome Developer Tools - https://developers.google.com/chrome-developer-tools/
...